UI design book
UI design is hard
just got easier
Learn a logic-driven approach to design intuitive, accessible, and beautiful interfaces using quick and practical guidelines.






Loved by thousands

Gain years of design experience in a matter of hours.
A whole UI design course squeezed into a quick and easy read, packed with actionable guidelines and examples.
Use a system of logical guidelines, rather than just gut feeling.
Interface design might appear to be a magical art form, but a lot of it is made up from logical guidelines.
Much more than just making an interface look pretty.
Learn the how and why behind UI design to ensure that every design detail has a logical purpose behind it.
Don't just move stuff around until it looks pretty
User interface design is hard. Having endless design possibilities sounds great in theory, but in practice, it can be frustrating and time consuming.
With so many options to choose from regarding layout, spacing, typography, and colour, making design decisions can be overwhelming. When you add usability, accessibility, and psychology to the mix, it gets even harder.
Luckily, UI design doesn’t have to be so hard. Over the years, I’ve realised that most of my UI design decisions are governed by a system of logical guidelines. Not artistic flair or magical intuition, just simple guidelines.
Sure, artistic talent helps, but a lot of what makes up an intuitive, accessible, and beautiful interface design can be learned. Having a system of logical guidelines helps you efficiently make informed design decisions. Without a logical system, you’re just using gut feeling to move stuff around until it looks pretty.
I wish I knew these guidelines when I first started out. They’re a culmination of nearly 2 decades working as a product designer on websites and apps used by millions of people. My hope is that they’ll help you gain years of experience in a matter of hours.
Pages from the book


Pages from the book
No vague, impractical theory. Just quick, actionable advice.
Rather than countless chapters of tedious, high-level design theory, you’ll get 8 concise chapters of the most important things you need to know about interface design, usability, and accessibility.n
1. Fundamentals
Overarching UI design principles that form the foundation of the guidelines
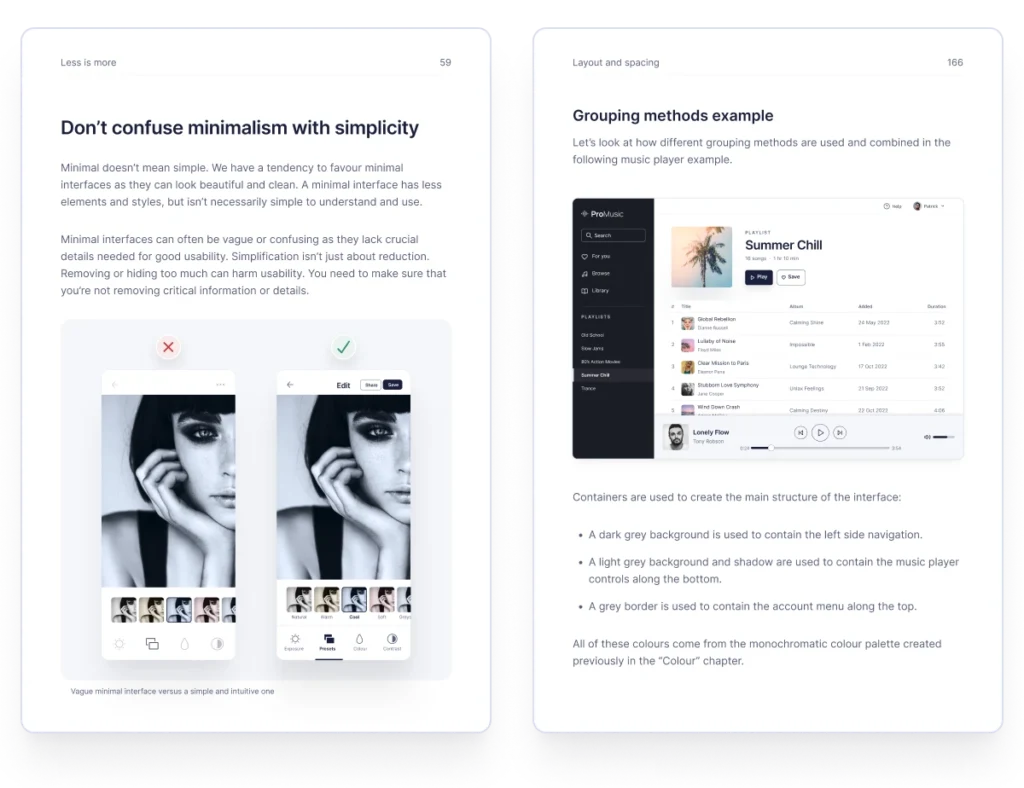
2. Less is more
Practical techniques to simplify interfaces by removing unnecessary details
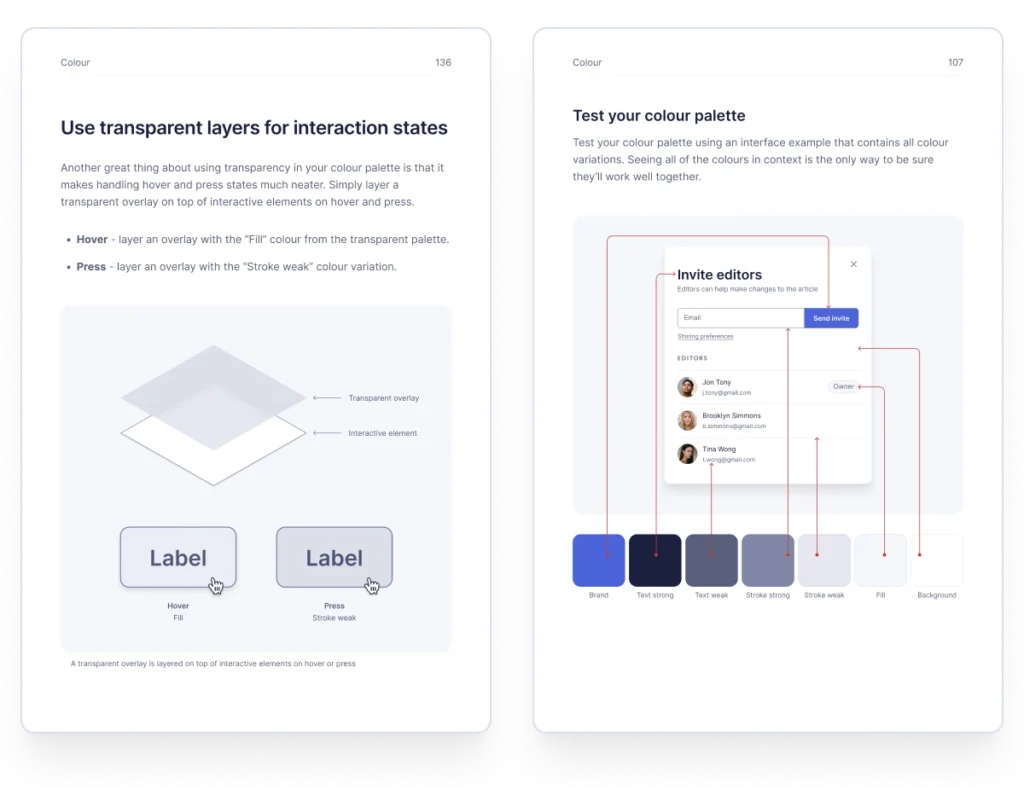
3. Colour
Learn how to use colour sparingly and purposefully to add meaning to an interface
4. Layout and spacing
Create a consistent spacing system and learn about alignment and layout
5. Typography
Learn a system of logical guidelines to make text beautiful and easy to read
6. Copywriting
Practical guidelines on how to write interface text that clearly communicates with people
7. Forms
Form patterns and principles to help people complete forms more quickly and easily
8. Buttons
Learn how to design descriptive and accessible buttons with a clear visual hierarchy
What's inside
A few guidelines from the book
Here are 2 of 100+ design guidelines you’ll find in the book. Each one comes with visual examples and a clear rationale
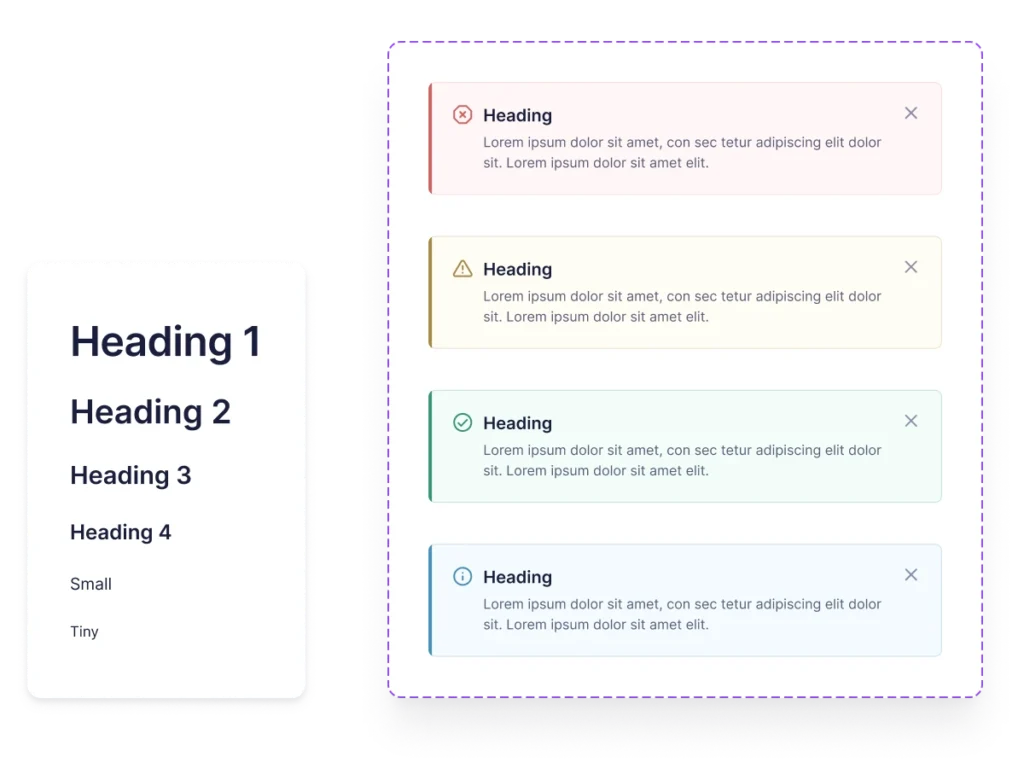
Copywriting
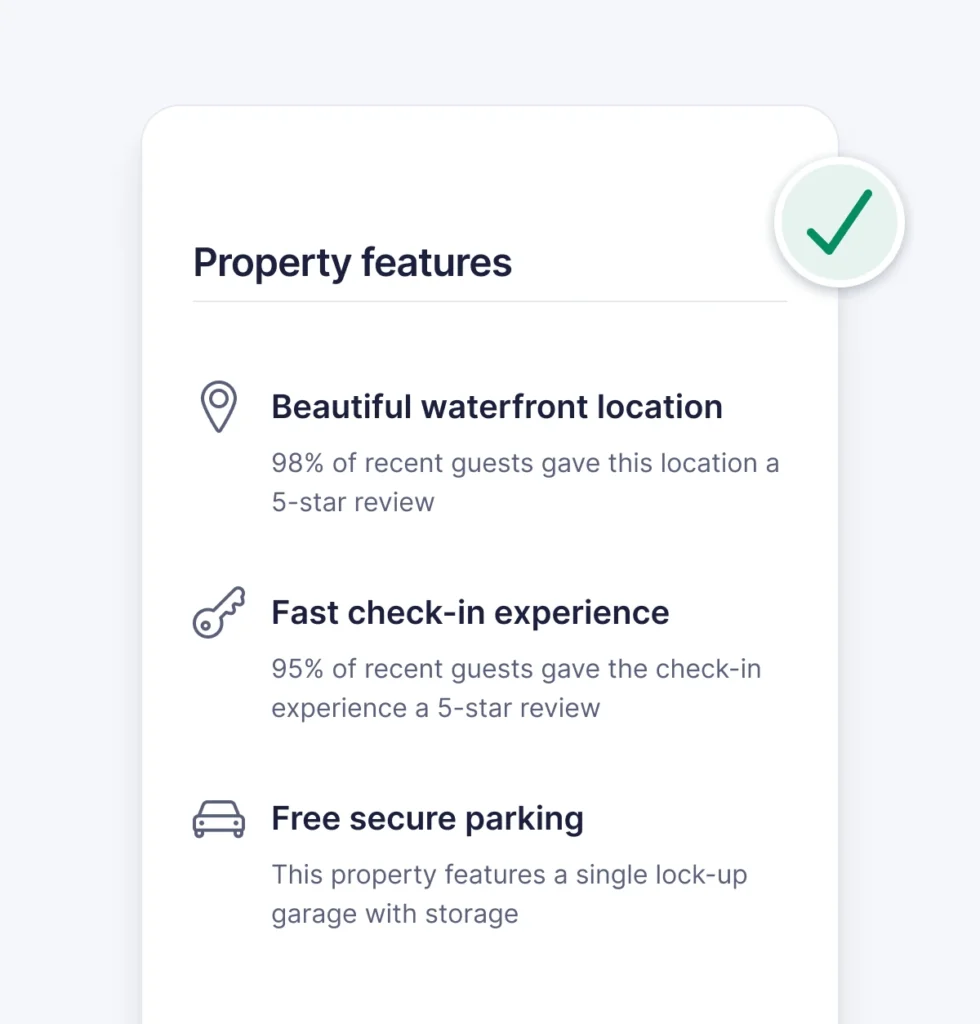
Break up content using descriptive headings and bullets
Break up large pieces of information into multiple smaller ones. This makes it easier and faster for people to understand.
Highlight key information using descriptive headings. This allows people to quickly scan information and get a better idea of the structure and organisation of content.
Some won’t read supporting text, so make sure headings make sense when read out of context. This also helps screen reader users, as they often listen to a list of all headings on a page before skipping to the information they’re after.


Typography
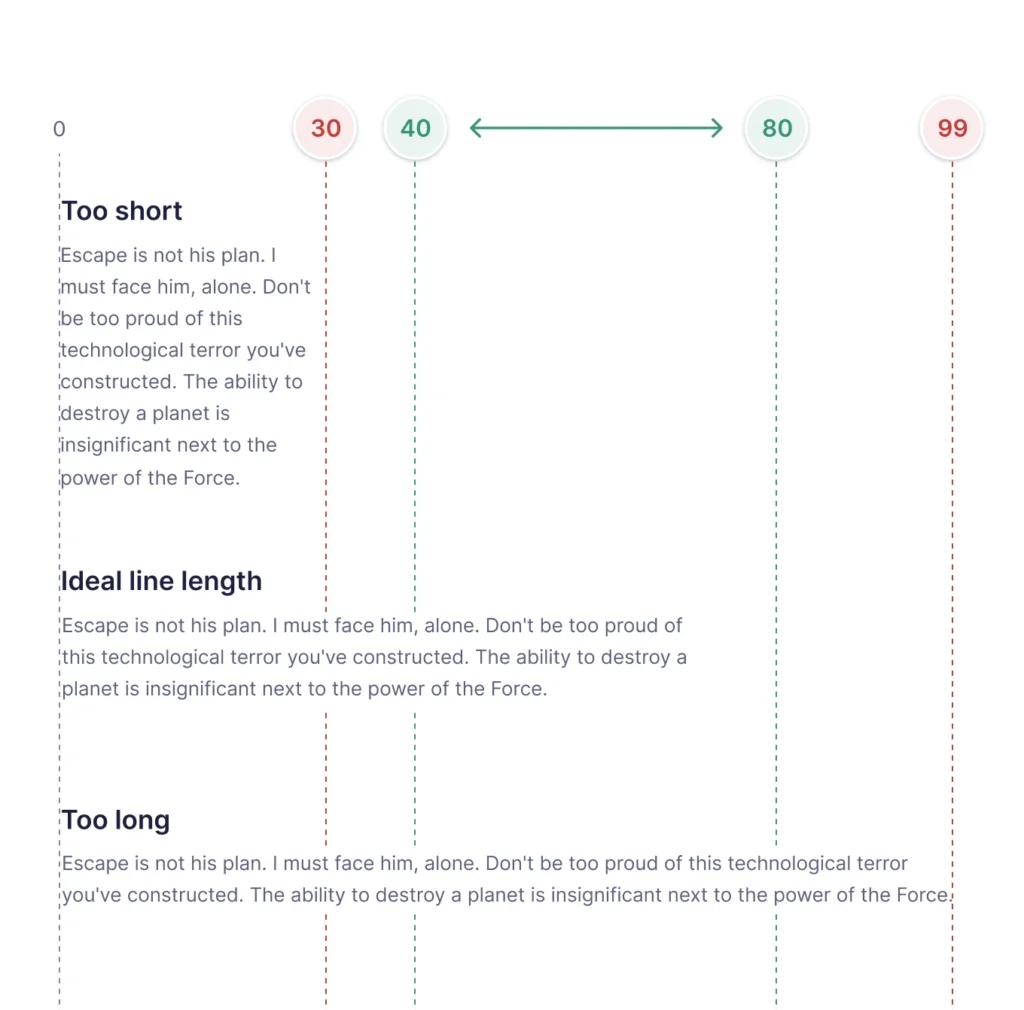
Ensure ideal line length

Ensure text is 40 – 80 characters per line (including spaces) to improve readability. If lines are too long, it makes it harder for people to gauge where the line starts and ends.
If lines are too short, your eyes get stressed from having to travel back too often. A comfortable line length is especially important for long body text.
Not just a book
A whole UI design course squeezed into a quick and easy read. It’s packed with actionable guidelines, examples, and a tutorial. You’ll also get a bonus Figma design system starter kit to kick-start your projects.
Step by step tutorial
Apply what you’ve learned by progressively improving a problematic example.

300+
Pixel-perfect visual examples

10


Figma design system starter kit
Foundations for colour, typography, and spacing to kick-start your projects.
What's inside
A few guidelines from the book
This book doesn’t just tell you how to design interfaces, it shows you. Packed with visual examples, you’ll gain years of design experience in a matter of hours.
All visual examples in the book were created using the Figma design system.


What's inside
This book doesn’t just tell you how to design interfaces, it shows you. Packed with visual examples, you’ll gain years of design experience in a matter of hours.
A few guidelines from the book
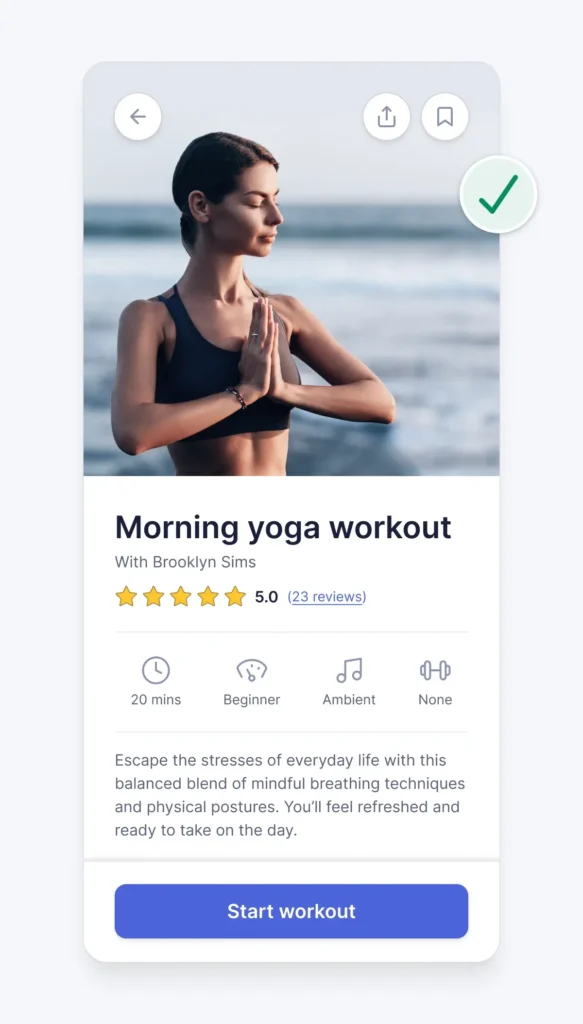
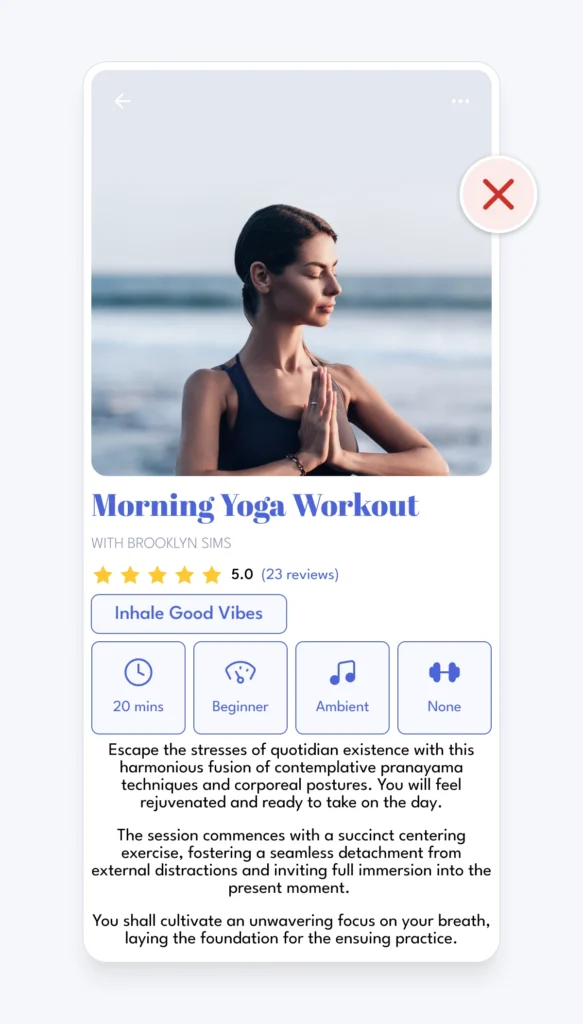
At the end of each chapter, you’ll practice your new skills by doing a quick tutorial.
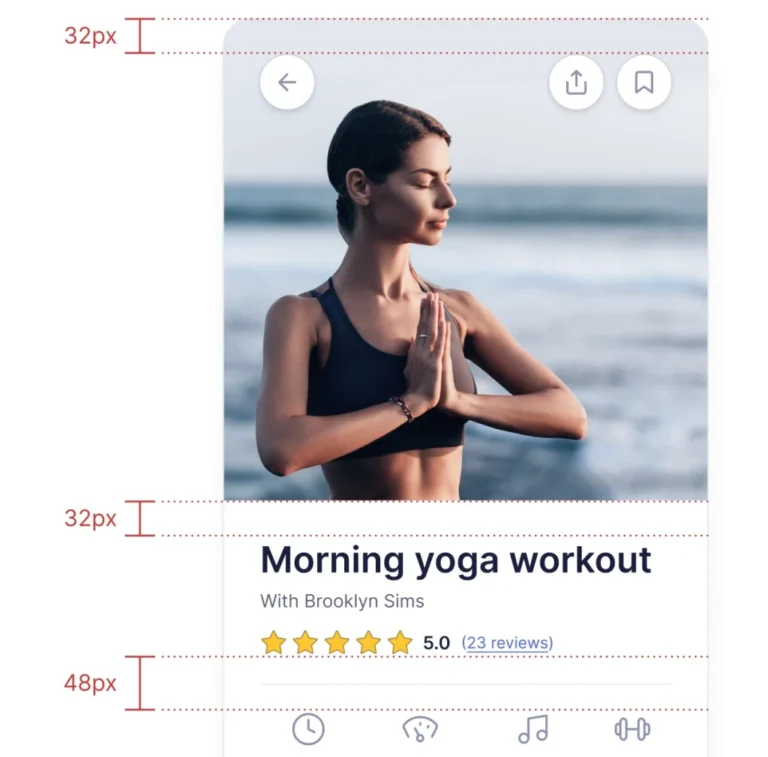
You’ll apply what you’ve learned by improving the following example. It’s an interface for a workout in a fictional fitness app and it’s full of common design problems. You’ll find the example design inside the Figma design system starter kit file.
By the end of the book, you’ll have fixed the problems and created an intuitive, accessible, and beautiful design. All simply by applying some of the guidelines from the book.


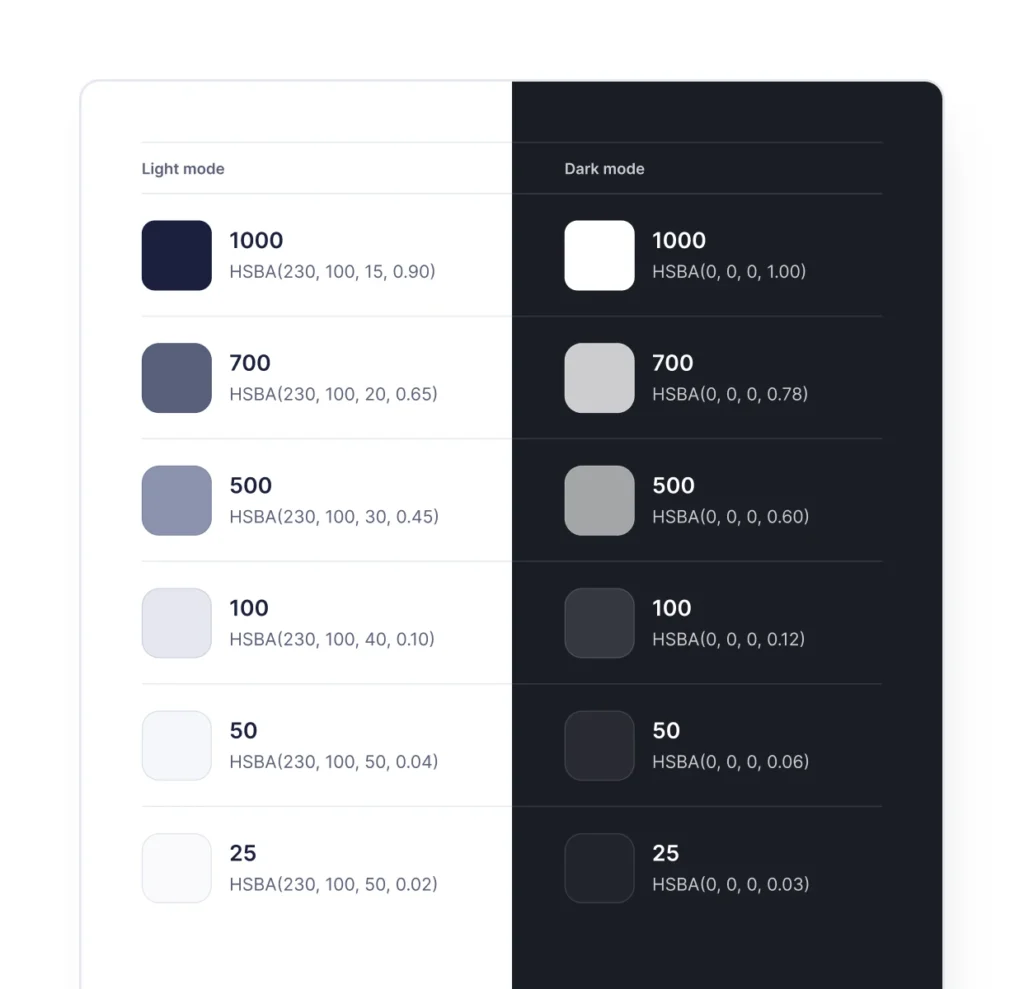
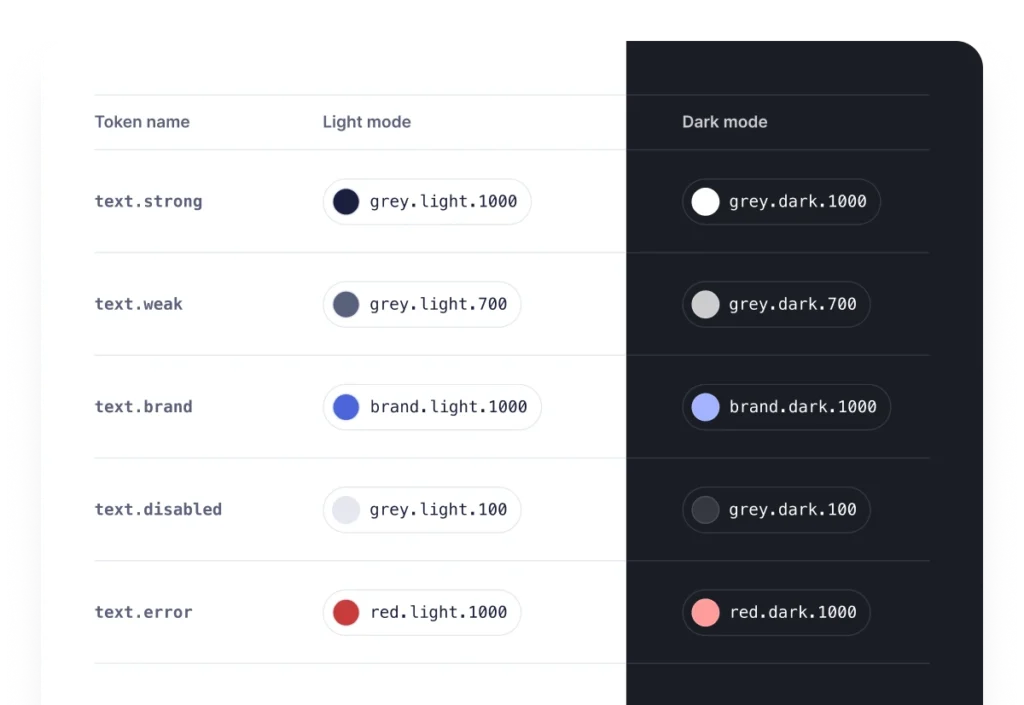
Figma design system starter kit
The hardest part of creating a design system is establishing the foundations for colour, typography, and spacing. This has been done for you to kick-start your projects.
- Colour variables/tokens
- Light & dark mode
- 4px grid spacing variables
- Typography styles
- Layout grids
- 7 components


Reviews
Loved by thousands
Join thousands of UX designers, developers, user researchers, and managers gaining years of experience in just hours.

Molly Hellmuth
Product designer at UI Prep
Adham does an amazing job breaking down complex topics into easy-to-understand lessons. It’s a great resource for anyone looking to improve their designs.
- Jul 25, 2023

UI Adrian
@uiuxadrian
Got Practical UI when it launched 🙂 I’ve been Adham’s followers for a few years now, good lad.
- 4 Sep 27, 2023

Jordan Hughes
Product designer at Untitled UI
“I’ve been following Adham for years, he’s always been a big inspiration. His book is clear, concise, and packed full of visual and interaction design tips.”
- Dec 13, 2022

Soren Iverson
@soren_iverson
The thing I love about this book is that it is simple enough for non-designers to use as a jumping off point to learn UI design, but it’s also a great resource for designers looking to level up their visual design skills. Adham, thank you for sharing your knowledge and hard work with us!
- Mar 14, 2023

Adrian Ciaschetti
UX designer
- Dec 3, 2022
Reviews
A few guidelines from the book
A whole UI design course squeezed into a quick and easy read. Pay once and get free updates for life.
Free preview
Try it before you buy it
$0
- Preview in PDF format
- 3 free guidelines
- 29 pages
Free preview
License for 2 or more people from
$198$142USD+ ta
- Everything in the book bundle
- Multiple user license
- Secure payment with Lemon Squeezy
Book bundle
Single license for 1 person
$99$79USD+ tax
- 373 page eBook in PDF format
- Step by step tutorial
- Figma design system starter kit
- 30-day money back guarantee
- Free lifetime updates
- Updated in 2024
Want the complete design system?
The starter kit is just a small part of the larger Figma design system that can be purchased separately.
The author
Hi, I'm Adham
I’m a product designer from sunny Sydney, Australia, specialising in UI design and design systems. For nearly 2 decades, I’ve enjoyed working on products used by millions of people around the world. Check out my portfolio.
- 200,000+ followers







Featured
Featured here & there
I’ve been fortunate to have my work featured in books, magazines and websites around the world.

Smashing Book 2
My portfolio was mentioned in Smashing Magazine's book

Design in Motion event
I spoke at a global design event held by General Assembly

Web Designer Magazine
I was featured in my favourite web design magazine
Featured here & there
If you have any other questions or feedback, contact me and I’ll get back to you shortly.
Who is this UI design book for?
This book is best suited to those in the product design and development space with an interest in improving their UI design skills. You might know some of the basics, and may have dabbled in design, but still struggle to design an informed and professional interface.
While the book wasn’t created for experienced designers, some may find it helpful. Especially if you design based on gut feeling and can’t explain why.
The book is best suited to:
- Beginner/intermediate UX designers looking to quickly improve their UI designs.
- User researchers who want to start designing interfaces.
- Developers who no longer want to rely on a designer.
Managers who want to better understand their products.
Does this book cover UI design for apps or websites?
There are lots of different types of digital interfaces. This UI design book mostly focuses on web and mobile applications.
That being said, the design guidelines are universal and also apply to marketing websites, e-commerce websites, software applications, and more.
Is UX design covered too?
The focus of this book is user interface (UI) design, which is made up of visual and interaction design. What a product looks like and how it works. UI design is a large part of user experience (UX) design.
You’ll learn how to design the interface that people interact with when they use a digital product. The actual pixels on a screen that make up a website or app. What it looks like, how it works, and why it works that way.
User research is another key part of UX design, but isn’t covered in this book
Will I learn how to use Figma or write code?
No, you won’t learn how to use design tools, like Figma or Sketch. You also won’t learn how to write code or develop websites and apps. You’ll learn universal and timeless guidelines that will help you design better interfaces, regardless of the tools you use.
Is there a printed version of the book?
No. The book only comes in digital PDF format for now. If you’re interested in a printed book, subscribe to be notified if one becomes available.
I’d recommend getting the digital PDF either way, as there are lots of detailed visual design examples in the book. A digital version allows you to zoom in to see the detail.
If a printed option becomes available, I’ll make sure that those who already have the digital version can also get a physical copy for a cheaper price
Why a book and not a video course?
- Low price: Video courses on UI design can cost thousands, making them inaccessible to many. A book format is a fraction of the price.
- Faster to learn: Video courses can take months to get through. I designed this book with efficiency in mind. You can read it in a day, as it has lots of visual examples.
- Quick reference: A book format makes it quicker and easier for you to refer back to the design guidelines regularly.
How do team licences work?
Purchase a team licence if the book bundle will be used by 2 or more people.
You can save up to 40% when you buy the book for your team. The size of the discount depends on the size of your team. You’ll receive a single invoice.
If the team pricing options aren’t suitable, please contact me.
Do you have an affiliate program?
Yes. Becoming an affiliate is a quick and easy way to make money from referring people to Practical UI. You receive 20% of every sale you refer. There’s no limit.
Apply to become an affiliate or learn more. Once approved you can start sharing your unique affiliate link with your audience.
Do you offer refunds?
Yes. If you’re unhappy with your purchase please contact me within 30 days and I’ll refund you in full. I spent thousands of hours creating Practical UI, so please let me know why it wasn’t a good fit for you. This will help me improve it.
To make sure the book is right for you, please carefully read this page and download the free preview before buying the book.
If you’re having trouble getting access to the file please contact me and I’ll do my best to assist.
Read the full refund policy in the license agreement.
Do you offer student pricing?
Yes, I offer a 50% discount to university students. Contact me and enter your student email into the email input field. I’ll email you a discount code.
Student pricing can’t be used in conjunction with parity pricing or other discounts.
Do you support purchasing power parity?
Yes. Purchasing power parity helps make the book equally affordable across different countries. If you’re located in a supported country, you’ll see a banner at the top of this website with a special discount code. Apply the code during checkout.
Why can't I pay?
The payment platform I’m using (Lemon Squeezy) doesn’t work for certain countries unfortunately.
If you’re having trouble paying, try purchasing from the Gumroad payment platform instead.
Want the complete Figma design system?
The starter kit is just a small part of the larger Figma design system which contains example templates and 40+ more components with hundreds of variants.




Loved by thousands
